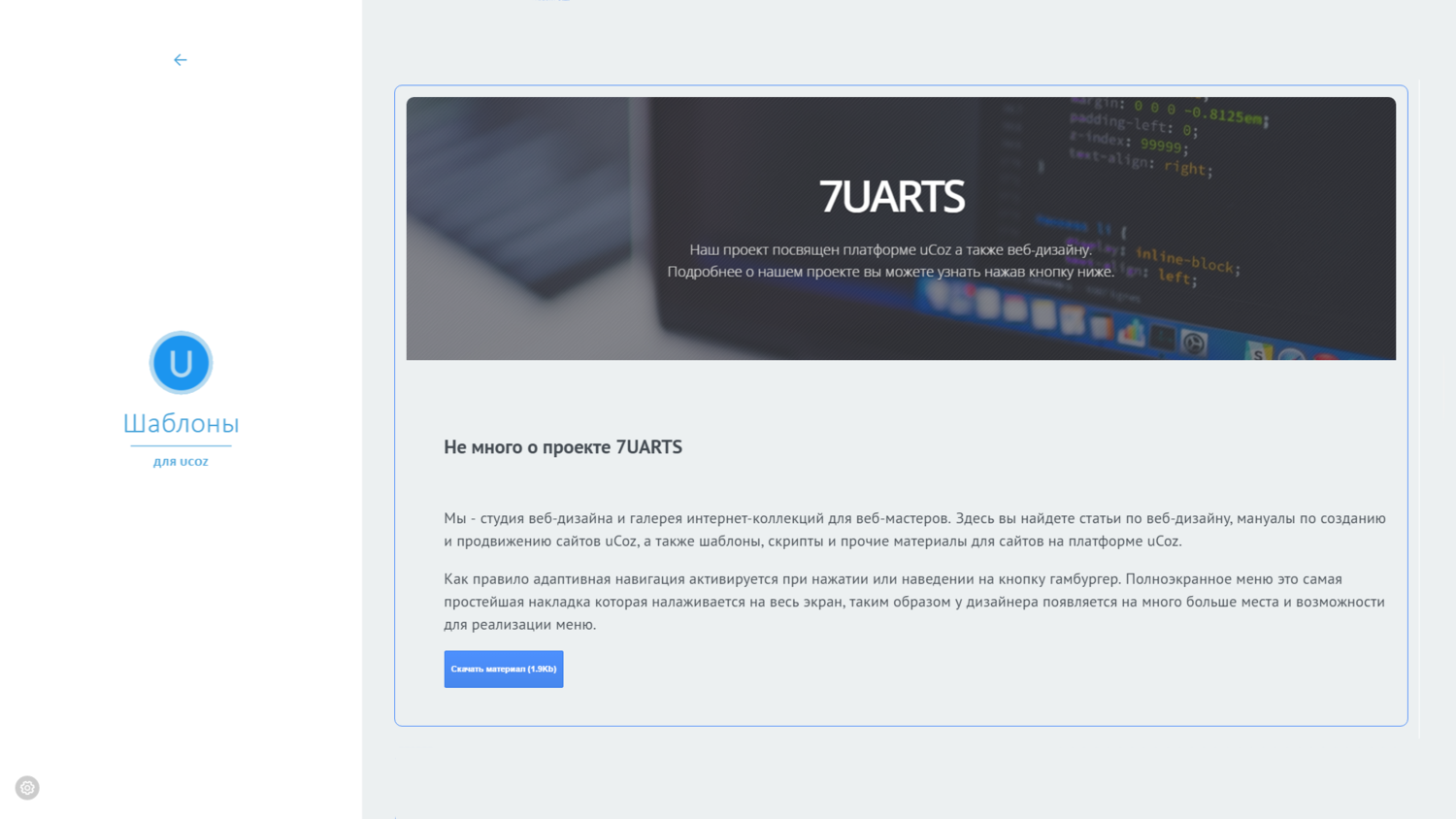
Вид материалов For uCoz
| Категория | Мои файлы |
| Добавил | andruha061 |
| Дата | 15.06.2017 |
Вид материалов For uCoz
Подготовил для вас красивый вид материалов для вашего сайта uCoz.
Отлично подойдет для блога или файлов. Легкий дизайн, простота установки, только код, никаких материалов.
Установка :
Установите данный код в вид материалов блога, новостей или каталога файлов.
<link type="text/css" rel="StyleSheet" href="http://7uarts.ucoz.org/7uarts/scripts/load_view/load_view.css" />
<div class="top-post top-post-inner clr" style="color: rgb(56, 62, 71); font-family: "PT Sans", sans-serif; font-size: 14px; line-height: 22.4px; float: none !important; clear: both !important;">
<div class="top-post-w" style="position: relative; border-radius: 10px 10px 0px 0px;">
<div class="f-border" style="border: 1px solid rgb(72, 139, 250); border-radius: 10px; padding: 15px; color: rgb(68, 75, 82); font-family: "PT Sans", sans-serif; font-size: 16px; line-height: 25.6px;"><img class="post-img" src="$IMG_URL1$" style="border: none; position: relative; margin-bottom: 35px; max-width: 100%; vertical-align: middle; width: 100%; border-radius: 10px 10px 0px 0px;" />
<div class="top-post-author" style="float: right; box-sizing: border-box; padding-bottom: 15px; width: 140px; color: rgba(56, 62, 71, 0.8); text-align: center; line-height: 1.1; position: relative;">
</div>
<div class="top-post-brief" style="width: 100%; padding: 0px 0px 35px 50px; position: relative; font-size: 17px; line-height: 1.5;">
<h3 class="eTitle"><div style="float:right;font-size:5px;"></div>$TITLE$</h4>
<div class="brief-txt" style="padding-top: 18px;">$MESSAGE$</div>
<?if($FILE_URL$)?><a href="$FILE_URL$"><input type="submit" class="g-button g-button-submit" value="Скачать материал ($FILE_SIZE$)"></a><?endif?>
</div>
</div>
</div>
</div><br>
| Всего комментариев: 1 | |
|
| |